Insights
Insights
·
28.03.2024
User Story Maps - Die Kunst der Nutzerzentrierung
Artikel teilen
Die User Story Map visualisiert die Kundenreise durch eine Lösung und unterstützt so die Planung, Pflege, Priorisierung und Entwicklung von Produkten. Die zentrale Frage ist: Welche Schritte durchlauft die Kundin bei der Benutzung?

Was ist eigentlich User Story Mapping?
User Story Mapping ist eine gemeinschaftliche Übung, die Teams dabei hilft, die Reise der Userinnen durch ein Produkt oder System zu visualisieren. Es schafft ein gemeinsames Verständnis der User Experience und wird verwendet, um zu entwickelnde Features nach den Bedürfnissen der Nutzenden zu priorisieren und schrittweise zu entwickeln. User Story Maps helfen bei der Identifizierung und Qualifizierung von Risiken und Ungewissheiten durch das gesamte Team im Vorfeld des Projekts und ermöglichen eine effektive Kommunikation während eines Entwicklungsprojekts.
Komponenten einer User Story Map
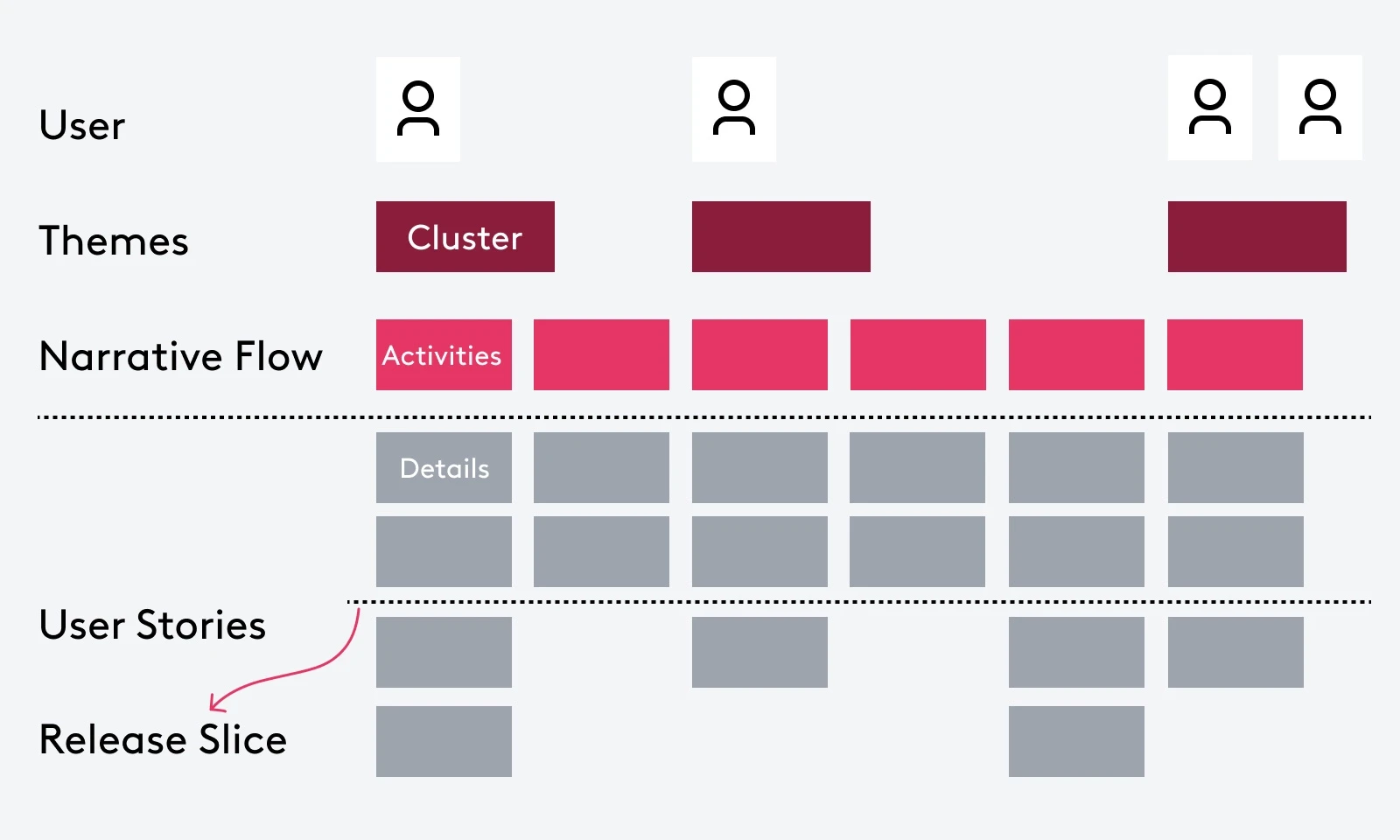
Die User Story Map ist wenig überraschend, das Ergebnis des User Story Mapping. Sie enthält immer die gleichen Komponenten, die während des Mappings ausgefüllt werden.
User Activities: Übergeordnete Aufgaben oder Aktivitäten, die die Nutzende bei der Interaktion mit dem Produkt ausführen müssen.
User Stories: User Stories sind detaillierte Funktionen, die auf die jeweilige User Activity einzahlen und diese in kleinere, überschaubare Teile unterteilt, was die Planung und Priorisierung der Entwicklung für das Team erleichtert.
Backbone: Der sogenannte “Narrative Flow” verknüpft die User Activities mit den User Stories und ordnet sie chronologisch und logisch.
Release Plan: Ermöglicht den Teams die Produktentwicklung in Releases aufzuteilen, die jeweils auf die Erreichung einer Reihe von Target Outcomes ausgerichtet sind.

Der Ablauf eines User Story Mapping
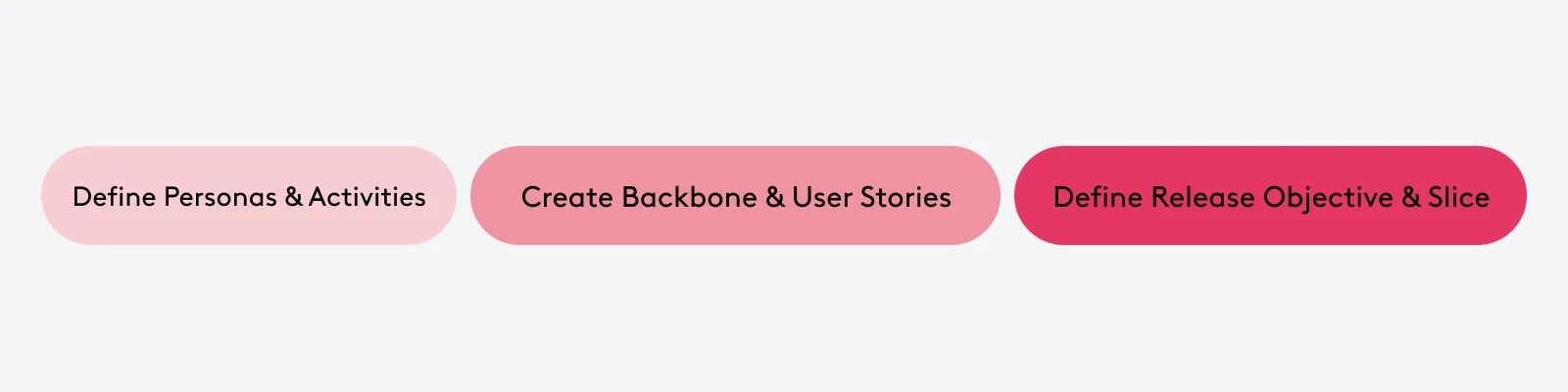
User Story Mapping sollte immer in Form eines Workshops durchgeführt werden. Die Teilnehmer sollten dabei so vielfältig wie möglich sein und aus allen Hierarchieebenen und Abteilungen kommen. In unserem Beispiel wollen wir eine Kalender-App erstellen. Der Ablauf ist unabhängig vom Produkt, immer gleich.

Schritt 1: Persona & Aktivitäten definieren
Im ersten Schritt gilt es zu definieren, wer eigentlich das Produkt verwenden wird und welche Aktivitäten gebraucht werden. Sind die Hauptnutzenden und die Hauptaufgabe definiert, stellt sich die Frage, welche Aktivitäten und welche Task für ein solches Produkt erstellt werden müssen.
In unserem Beispiel mit der Kalender-App starten wir jetzt also mit dem Sammeln von Ideen auf Post-Its. Im Workshop gibt es keine falschen Antworten und alle Aktivitäten und Funktionen werden festgehalten, ganz ohne Ordnung.
Schritt 2: Den Backbone erstellen
Im zweiten Schritt erstellen wir den Backbone oder Narrative Flow. Dazu werden die zuvor gesammelten Aktivitäten geclustert und chronologisch gereiht.
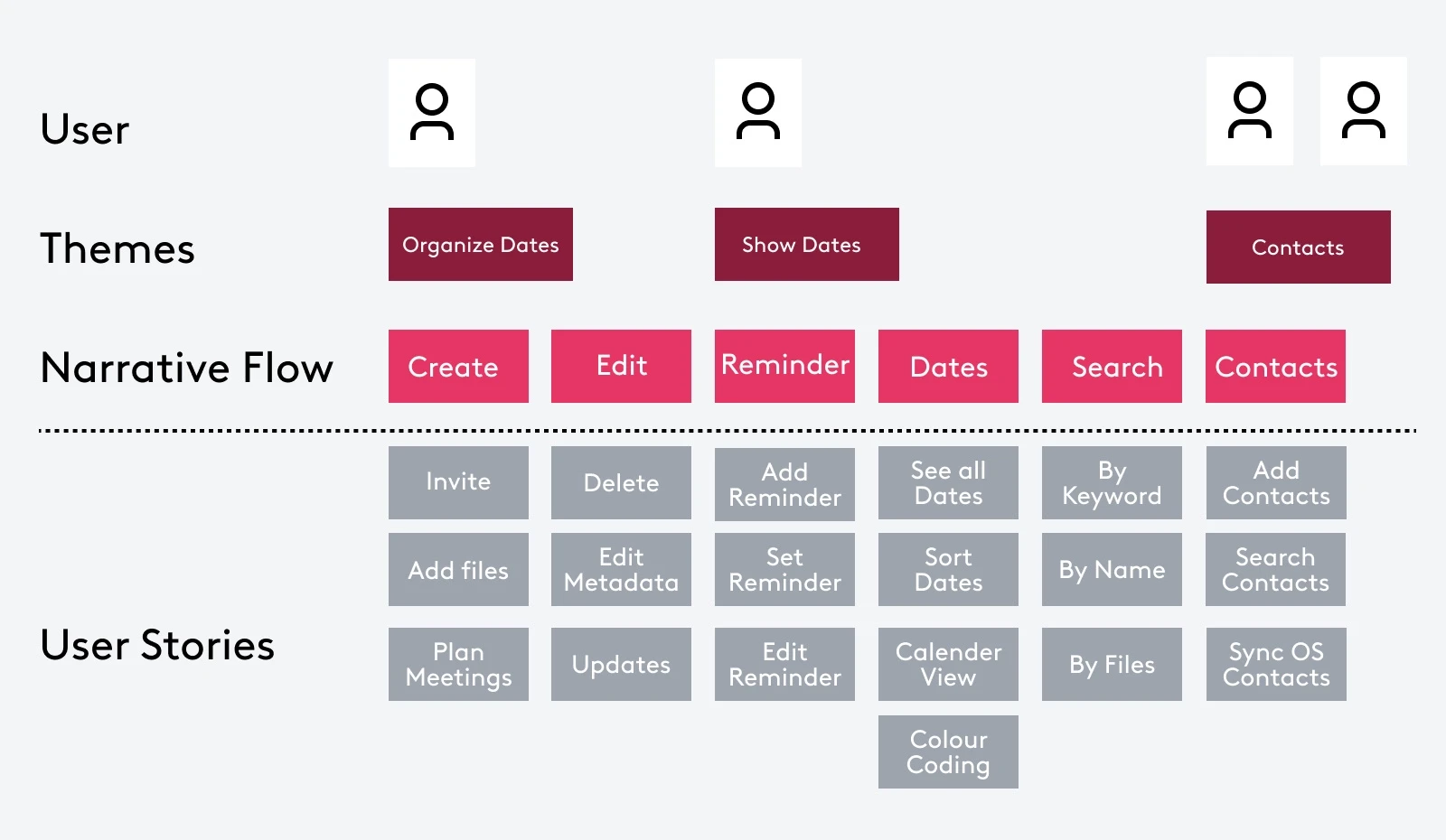
Schritt 3: User Stories
Sobald die chronologische Reihenfolge feststeht, werden den einzelnen Aktivitäten die jeweiligen User Stories zugeordnet. Das sind die Funktionen, die die Nutzer benötigen, um die Aktivität ausführen zu können. Für die Aktivität "Reminder" wären das: Reminder setzen, Reminder hinzufügen, Reminder bearbeiten, Mitglied erinnern, Reminder löschen.

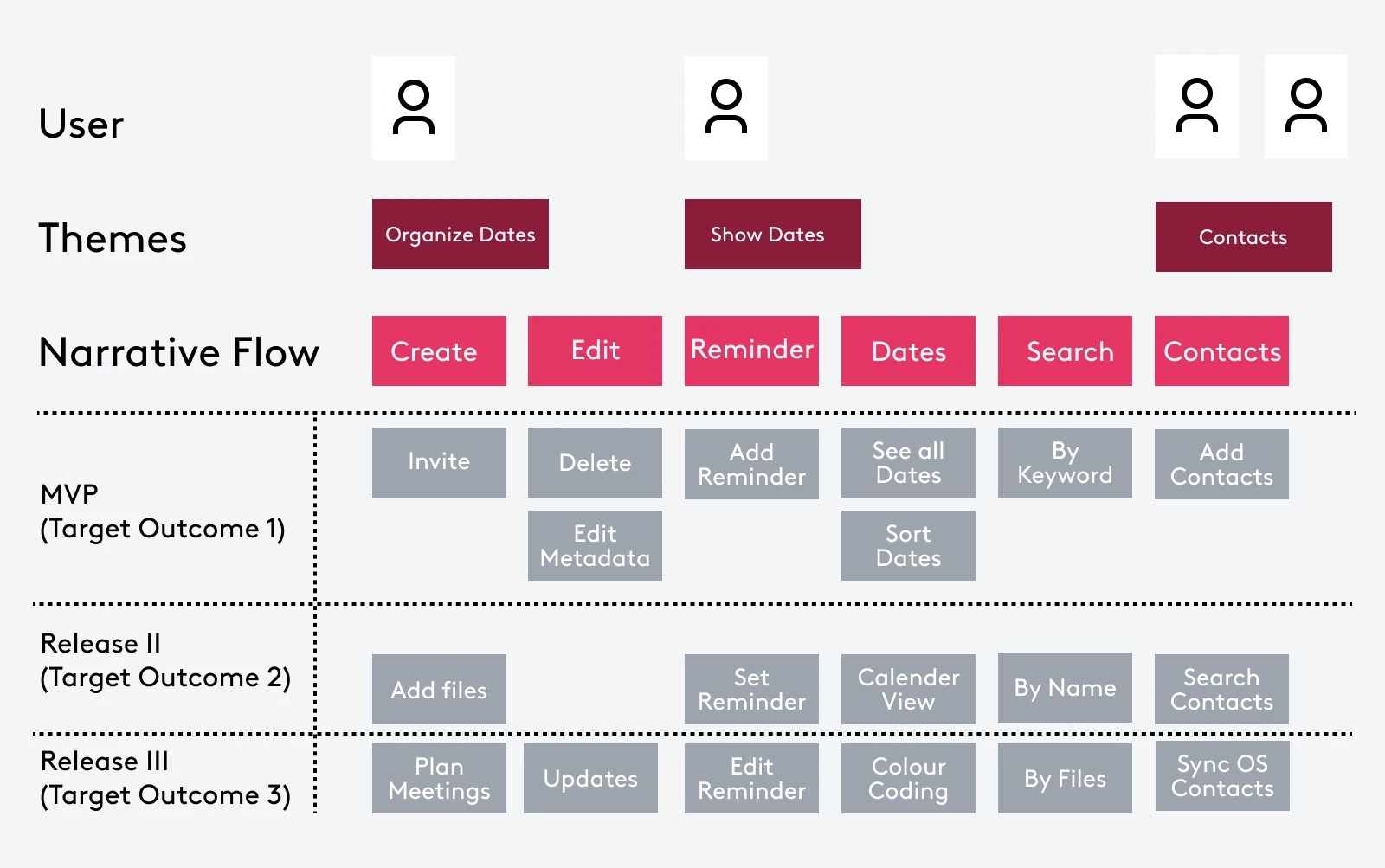
Schritt 4: Target Outcomes definieren und Slicing
Für die verschiedenen Ausbaustufen MVP, Release II, Release III und weitere müssen sogenannte Target Outcomes definiert werden. Sie beschreiben, was für diese Ausbaustufe gebaut werden muss. Die Priorisierung kann z.B. nach der MoSCoW-Methode (Must have, Should have, Could have und Will not have) erfolgen. Die Frage ist also, welche Funktionen für den ersten Release wirklich von den Nutzern gebraucht werden, um das Produkt bereits verwenden zu können.

Tipps für eine erfolgreiche User Story Map
User Story Maps sind eine gute Methode, um die Kommunikation während einer Entwicklung zu erleichtern und immer den Überblick zu behalten, was als Nächstes entwickelt wird. Wichtig ist: Sich nicht in Details verlieren, die User Story Map dem Team präsentieren, immer einfach starten und die User Story Map zum Leben erwecken. Damit klappt die nächste User Story Map bestimmt! Und falls du doch Hilfe brauchst, schreib uns gerne!
Artikel teilen
Geschrieben von

Alex Pohl
Product Owner

Christoph Kerle
Growth Specialist

